Présentation
Pour donner à votre site un air agréable, professionnel et facile d'utilisation voici des menus basés sur le CSS et uniquement le CSS. Ces menus sont tous 'responsive', sauf indication contraire. C'est à dire qu'ils s'adaptent à tous les formats d'écran.
Je vous propose 77 menus au
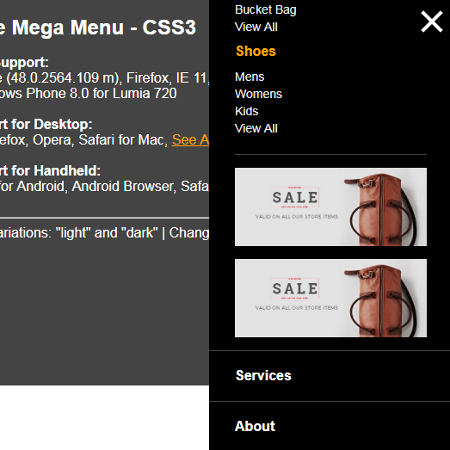
- Mega menu horizontal
- AmbureM aheshRecouvre par la gauche

- Coding Master WebPousse par le haut
- Hassen123Recouvre par la gauche

- Hma BlogsRecouvre par le haut
- Khurshi Ahsan Recouvre par la droite
- K. VictoriaRecouvre par la gauche
- Philippot ArmandPousse par le haut
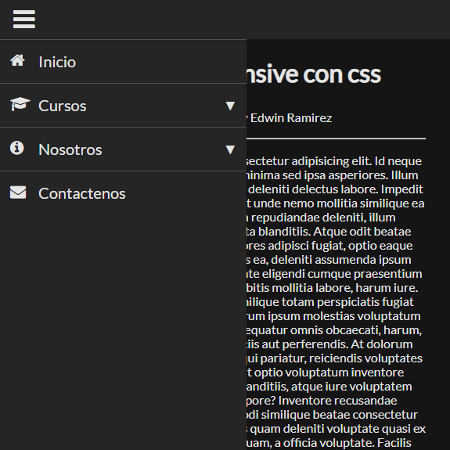
- Ramirez EdwinRecouvre par la gauche
- AmbureM aheshRecouvre par la gauche
- Mega menu vertical
- Css Script 3Recouvre par la gauche
- Guataka GTKRecouvre par la gauche
- Menu horizontal
- Arika OPousse par le haut
- Bodake SanketRecouvre par la gauche
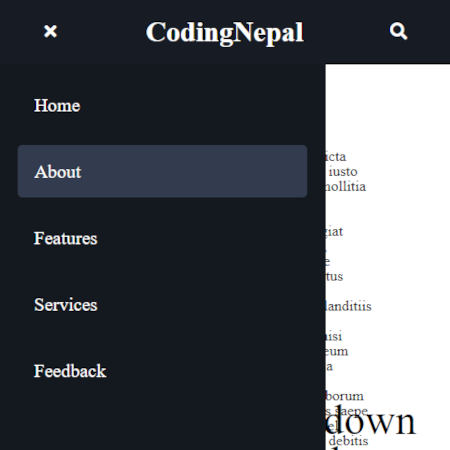
- Coding NepalRecouvre par la gauche
- Css PortalFixe
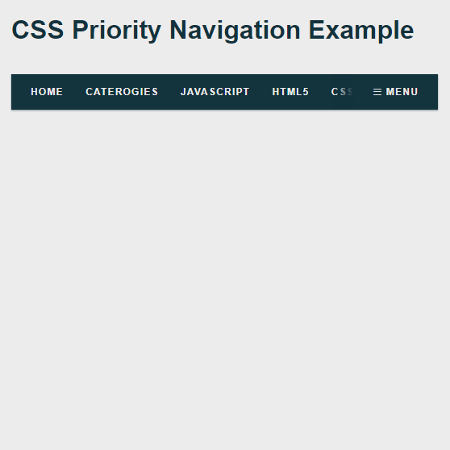
- Css ScriptFixe sur une seule ligne
- Design ShackFixe (+ TUTO)
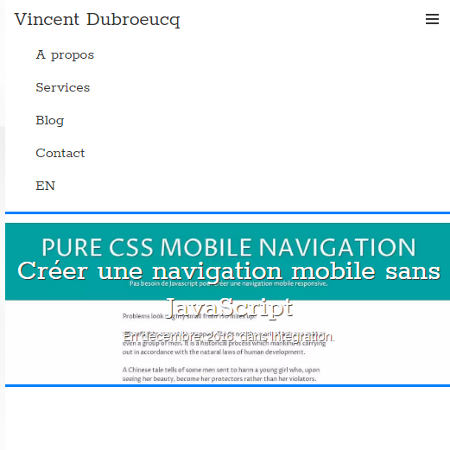
- Dubroeucq VincentRecouvre par la droite (+ TUTO)
- KocstenRecouvre par la gauche
- Lindqvist OscarRecouvre par le haut
- LogRocketRecouvre par le haut
- Marcotte CharlieFixe
- Mulligan Ryan 2MRecouvre totalement par la gauche
- Pietrusky Tim 2Pousse par la gauche
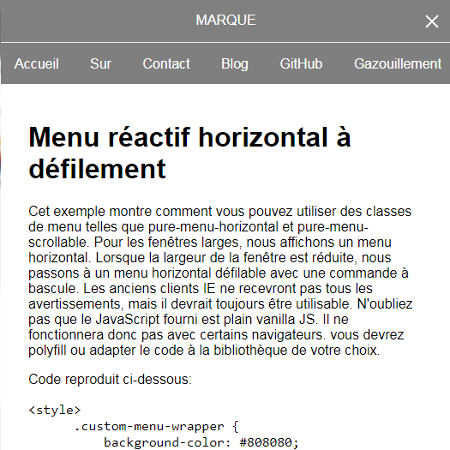
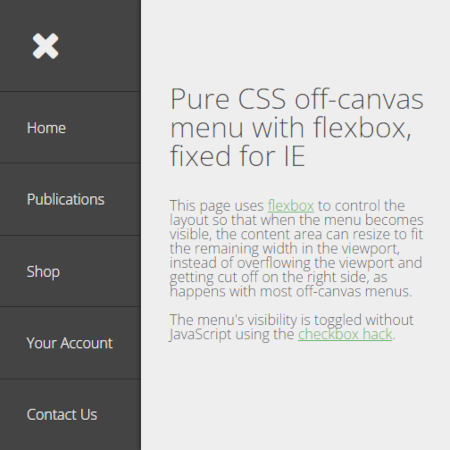
- Pure Css 2Fixe sur une ligne
- Pure Css 3Pousse par le haut
- Trigo AlvaroRecouvre par le haut
- Turton Tabitha#Recouvre par le haut
- Walobwa IvyRecouvre par le haut
- Zeng AllyMRecouvre totalement
- Menu vertical
- AmliM#Pousse par la droite
- Augusto FabricioMPousse par la gauche
- Bernabè SimoneMRecouvre par la gauche
- Bodake Sanket (2)MRecouvre par la gauche
- Botirla SorinMComme une vague
- Bué MatthieuMPousse par la gauche
- Chandler JoannaMSe déploie au clic
- Code ConveyMPousse par la gauche (+ TUTO)
- Code HimMAccordéon (+TUTO)
- Css Script 4MRecouvre par la droite
- D AdamMRecouvre par la gauche
- Fernandes DilsonMRecouvre entièrement du centre du bouton
- Free SeanRecouvre par la gauche
- GillenwaterZoeMPousse par la gauche
- Gonzalves LmMPousse par le haut
- Grozdic IvanMRecouvre par le centre
- Ichinose TakaneMRecouvre par le haut droit
- iGadgetMRecouvre par la droite
- iGadget (2)Pousse par la droite
- Insolera MarcelloMRecouvre par la gauche
- Jassal ArjanMFixe, 3D
- Jeem NaimMPousse par le haut
- Kreoger TracyMRecouvre par la droite&
- Kuhn Adam Deroulant par le haut
- MartÃnez MarÃn ElenaMRecouvre totalement par la gauche
- Morando SebastianoMRecouvre totalement
- Rakib MostafaMRecouvre par la gauche
- Shak DanielMDéploiement par le centre
- Simic AntonijaMRecouvre par la droite
- Simmons ChrisLa page se met en perspective
- Slutzki AdirMRecouvre partiellement
- StumpelCydMRecouvre par la droite
- Sullivan PaulMRecouvre totalement par la gauche
- Terwan ErikMRecouvre par la gauche
- Tiwari GautamRecouvre partiellement
- Vinther DannieMRecouvre par la gauche
- Vitas FilipMRecouvre par le haut
- WifeoMRecouvre par le haut
- Menu circulaire, rectangulaire
- DerenMMoléculaire
- Estrella RicardoMCirculaire
- Fuzinato DarioMCirculaire
- Hall-Coates ColinMCirculaire
- Kostadin @LogrithumnMCirculaire
- Kostadin @Logrithumn (2)MRectangulaire
- LaChance JasperMCirculaire
- McKinney ErinMCirculaire
- Riordan JohnMSemi circulaire
- Weiss HadarMCirculaire
- Services supprimés
- Adtile - supprimé le 10-11-2020 (site inaccessible)
- AgenceLab40 - supprimé le 30-10-2021 (fonctionnement)
- Amli 2 - supprimé le 30-10-2021 (déplacé dans tab bar)
- Bebber Lucas - supprimé le 14-03-2021 (Ne marche plus)
- Claudio Holanda- supprimé le 14-03-2021 (Ne marche plus)
- Cody House 2 - supprimé le 30-10-2021 (déplacé dans tab bar)
- Css Menu Maker - supprimé le 09-02-2021 (site inaccessible)
- Dash Zed - supprimé le 30-10-2021 (déplacé dans tab bar)
- David Bushell - supprimé le 10-11-2020 (page en erreur 404)
- DeBrouxAndrew - supprimé le 30-10-2021 (trop petit pour mobile)
- Design Shack - supprimé le 06-09-2021 (page en erreur 401)
- Durand Vincent - supprimé le 22-02-2021 (tremble)
- Eduard Leonardo - supprimé le 10-11-2020 (pas responsive)
- El Pablo - supprimé le 30-10-2021 (fonctionnement)
- Farrow Jack - supprimé le 22-02-2021 (date)
- Loncarek Mario - supprimé le 10-11-2020 (pas responsive)
- Mondal Suvodip - supprimé le 30-10-2021 (pas responsive)
- Murray Mark - supprimé le 22-02-2021 (pas responsive)
- Multi-level Push Menu - supprimé le 10-11-2020 (site inaccessible)
- Pagès Andy - supprimé le 30-10-2021 (déplacé dans tab bar)
- Pure Css - supprimé le 22-02-2021 (problème d'affichage)
- Pietrusky Tim - supprimé le 22-02-2021 (ne se replie pas)
- Piyush Deshpande - supprimé le 06-11-2021 (ne fonctionne plus)
- Singh Himalaya - supprimé le 30-10-2021 (pas responsive)
- The Pete Design - supprimé le 10-11-2020 (accès sur desktop)
- Xukanu - supprimé le 10-11-2020 (ne fonctionne plus en mode mobile)